How to Use Livepeer.js


Livepeer is a decentralized video streaming network built on the Ethereum blockchain that enables efficient, low-latency streaming of high-quality video content. Livepeer.js is a JavaScript library that enables developers to easily integrate the Livepeer network into their web applications.
The Livepeer.js JavaScript library provides a simple and intuitive API that enables developers to access the core functionality of the Livepeer network, including the ability to broadcast, transcode, and play back video streams. This makes it easy for developers to build applications that leverage the power of Livepeer without having a deep understanding of the underlying technology.
Livepeer.js offers several benefits for developers. It supports real-time video streaming, allowing for smooth playback without buffering or latency, and uses advanced encoding techniques to support high-quality video streams, even on slower internet connections. In addition, the library is open-source and freely available, making it easy for developers to start experimenting with the Livepeer network. It is also well-documented, with a comprehensive API reference and tutorials to help developers get started.
Overall, Livepeer.js is a valuable tool for developers looking to integrate the Livepeer network into their web applications. You can start building with Livepeer.js today by following the steps below.
Install Livepeer.js
Using yarn

Get an API Key
- Create an account at livepeer.studio/register
- Open Developers > ****API Keys from the menu
- Create an API Key and click on “Reveal Key” to copy the API key
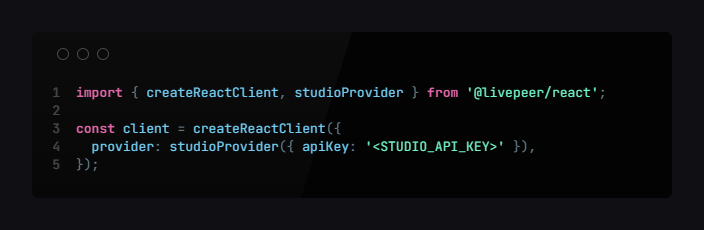
Create a Livepeer client
Create a Livepeer Client instance using createReactClient and pass a provider to it.

Wrap App with LivepeerConfig
Wrap your app with the LivepeerConfig component, passing the client to it. This is typically included in _app.js for Next.js or App.js with Create React App, so that the LivepeerConfig React Context is available across every component.
import {
LivepeerConfig,
createReactClient,
studioProvider,
} from '@livepeer/react';
const client = createReactClient({
provider: studioProvider({ apiKey: '<STUDIO_API_KEY>' }),
});
function App() {
return (
<LivepeerConfig client={client}>
...
</LivepeerConfig>
);
}
Start Building with Livepeer.js
Every component inside the LivepeerConfig is now set up to use Livepeer hooks. You’re ready to start building!
import { useAsset, Player } from "@livepeer/react";
export default function Asset({ id }) {
const { data: asset } = useAsset(id);
return (
<div className="container">
<h1 className="title">{asset.name}</h1>
<Player
autoPlay
showPipButton
title={asset.name}
playbackId={asset.playbackId}
/>
</div>
);
}
Check Out the Developer Guides
Enjoy our selection of Livepeer developer guides at livepeerjs.org:
- Create and Watch a Stream
- Create and Watch an Asset
- Mint a Video NFT
- Play a Video from IPFS or Arweave
- Stream with Access Control